Note: Versions 3.3 and above include all skins used on the demo site and come with sample configurations you can import directly into the module.
If you would like to create a skin that looks like the one we use on our demo website (
http://modules.mexmax-internet.com) please read on.

If you are using a version of the module prior to V3.0 please download the following skin files:
Download skins Unzip the two folders to the /desktopmodules/Rotator/Skins/ folder
You should now have 2 new skins "TitlesBlueBG" and "TitlesBlueBG2"
The skin "TitlesBlueBG2" is included with the module install for version V3+. Do not download the skin from here if you are using v3 or higher.
Go to your website and open the module settings for your Content Rotator module.
Set the skin to "TitlesBlueBG" or "TitlesBlueBG2" and set the height to 200. The background images used in the example are 40 pixels high so for 5 items a height of 200 pixels is required but you can set it to any height that suits your needs.
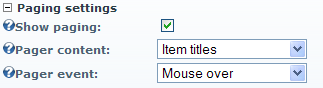
Finally set the paging settings as shown in the following image:

Make sure the items you are rotating have titles as these will be used in the navigation.
Please use these skins as you see fit and feel free to alter them in any way you like.